
ブログにわかりやすい図解を入れたり、SNSにおしゃれな画像を投稿している人が多いけど、みんなどうしてそんなスキルやセンスがあるの??💦
『Canva』を使うとスキルやセンスがなくても簡単に良い感じの画像が作れるよ!


だからみんなお洒落な写真や画像を投稿できているんだね💡

PCとか使いこなせないけど大丈夫?
アプリもあるから全く問題なし!私もPC苦手だし、何なら持ってないよ😅


Canvaやその他アプリでの画像作成の初心者向けだよ🔰
Canvaの基本情報・料金プラン

Canvaの基本情報
CanvaはInstagramの投稿や、広告チラシなどに使えるデザインを、誰でも簡単に画像の作成したり編集したりできるデザインツールです。
デザインツールと言うと、PhotoshopやIllustratorが浮かび、Webデザインの専門知識がないと使えないと思うかもしれませんが、CanvaはPC、またはスマホのアプリで誰でも使うことができます。
日本版は2017年にリリースされました。月間のアクティブユーザー数は6,000万人以上、世界190か国以上で使われています。
Canvaの一番の特徴は、デザインテンプレートの豊富さです。2021年時点で、2万9,019点の日本語対応テンプレートが用意されています。
Canvaの料金プラン
Canvaは無料で利用できます!
ですが、「Pro」と「Enterprise」の2つの有料プランもあります。
Proは無料プランの内容に加えて、61万点以上のテンプレートや1億点以上の素材が使えます。
「Pro」の機能
⚫︎利用できる材料が大幅に増える。
⚫︎画像の切り抜きなどの使える機能が増える。
Enterpriseは企業向けのプランなので、25人以上で利用できます。
Proの内容に加えて、ストレージの無制限利用や様々なことをチームで管理できる機能などがあります。
「Enterprise」の機能
⚫︎無制限でストレージが使える。
⚫︎大人数での利用に便利な機能が追加。
ProとEnterpriseはチームでの利用も想定したプランのため、利用人数に応じて料金が変わります。
個人で利用するのであれば、無料で十分だと思います!
Canvaの始め方

アプリをインストール
まずはスマホで使うためにアプリをインストールしましょう!
↓こちらから開けます。


アカウントを作成する
次はCanvaに登録する方法を解説します。
①Canvaのトップページから紫の登録ボタンをタップ。
Googleアカウント、Facebookアカウント、メールアドレスなどで登録できます。どれか選びます。
②次に利用目的を選びます。
自分が利用するだけでしたら【個人】を選んべばOK。
これで登録は完了です!
Canvaの基本操作6つ

Canvaを使うために必要な基本操作を紹介します。
Canvaの基本操作
- 作成サイズを決める
- 文字を入れる
- 写真を入れる
- 素材を使う
- 素材の編集
- 保存とダウンロード
上記の操作ができれば簡単に編集ができます。
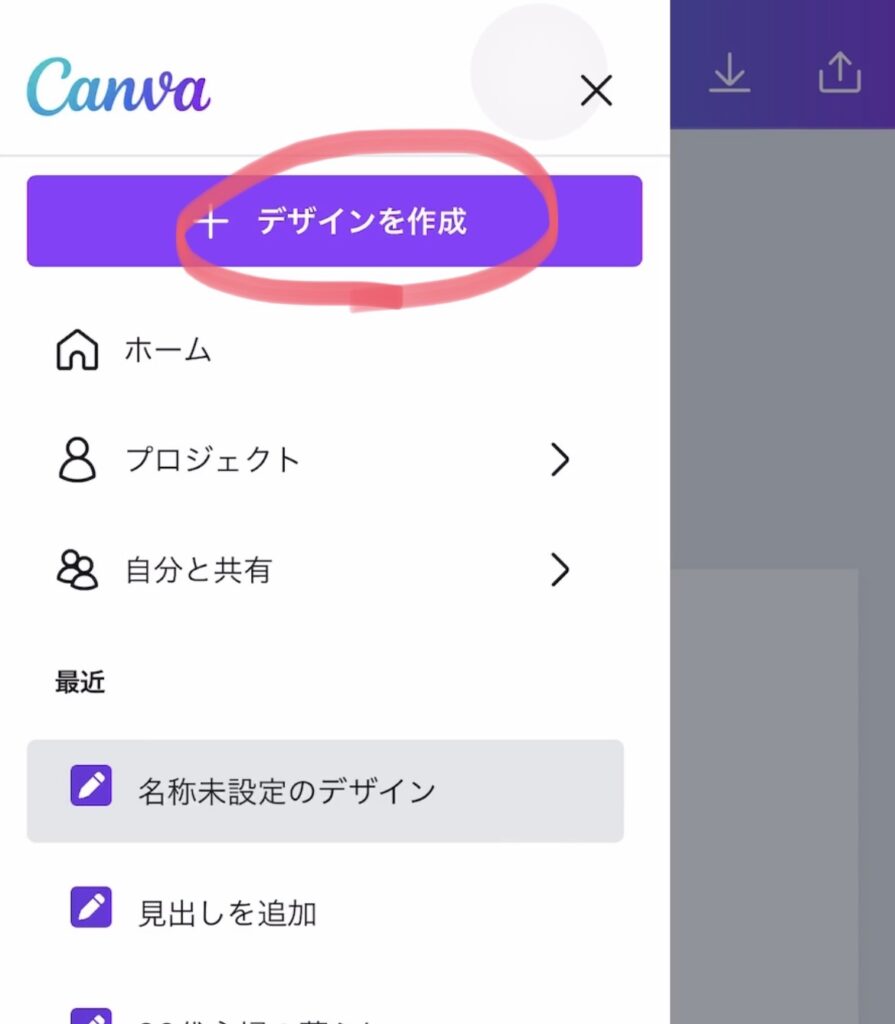
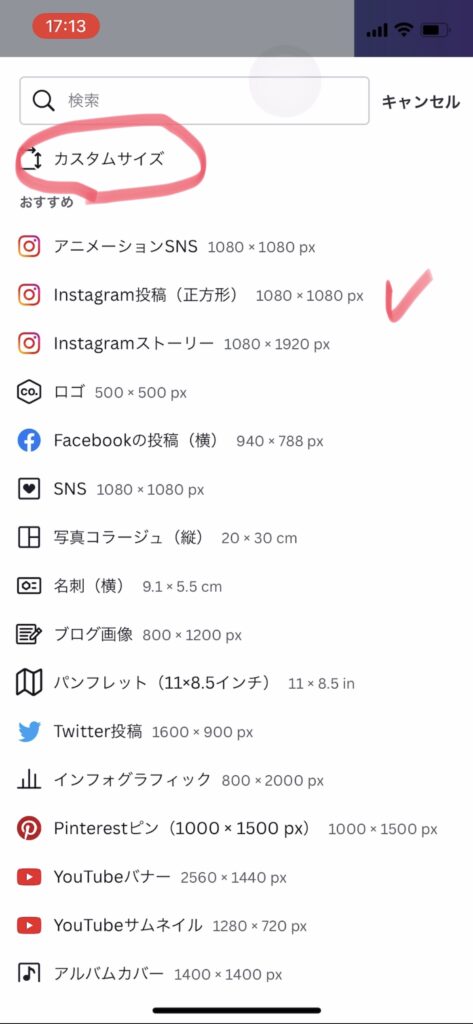
①作成サイズを決める
まず作成物のサイズを指定します。
カスタムで自分でサイズを入れることもできますし、SNSでの利用であればすでにある中から選ぶことができます。

今回はInstagram(正方形)用で作成してみます。

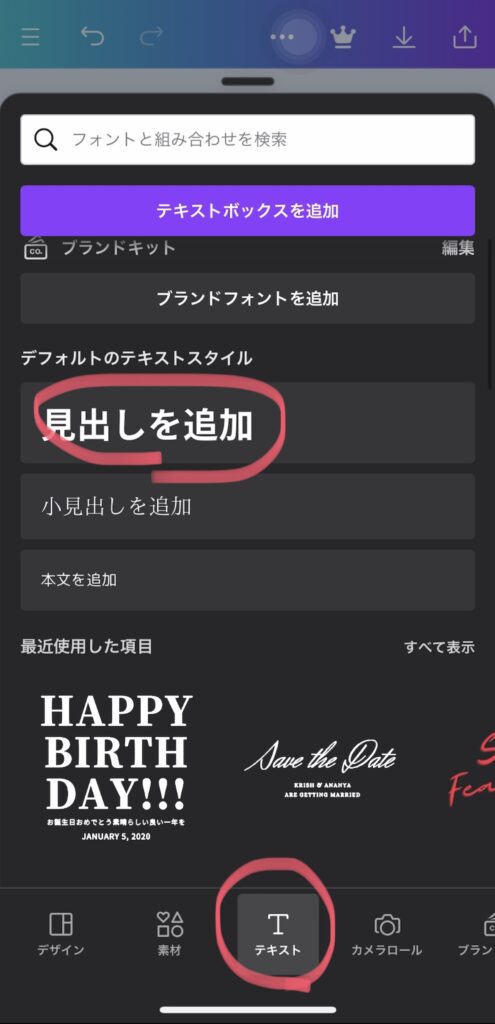
②文字を入れる
文字を入力するためには、サイドバーの「テキスト」を選択し、「見出しを追加」か「本文を追加」をクリックしましょう。
キャンバス上に「見出しを追加」の文字が表示されるので、この文字を書き換えていきます。

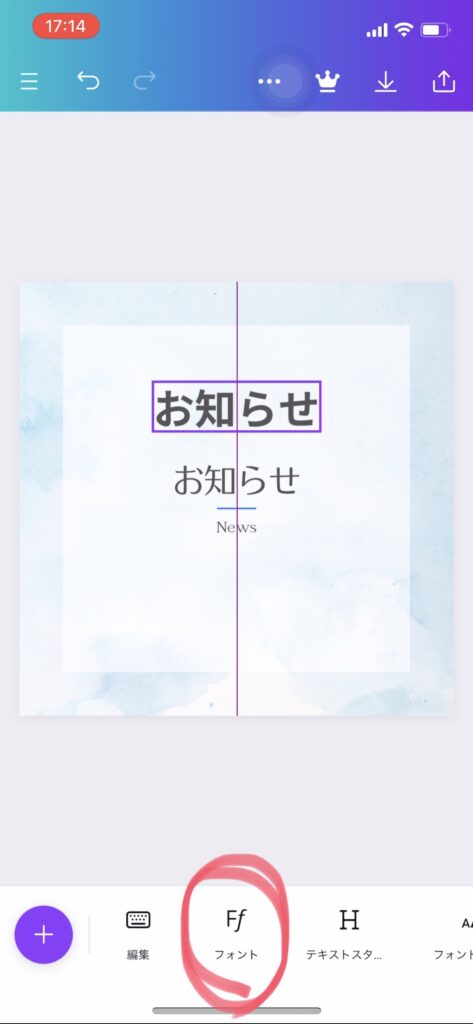
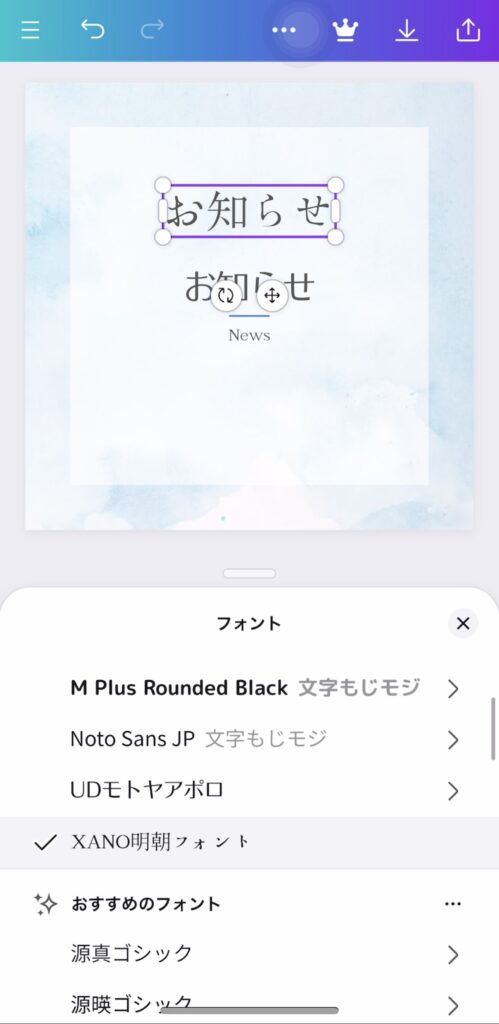
挿入後もフォントを変えることができます。

たくさんのフォントの中から選ぶことができます。

③写真を入れる
次は写真を入れてみましょう。
写真を使う場合は、Canvaに用意されているフリー素材を使うか、自分の持っている写真を使う方法があります。
Canva内の素材を使うときは、サイドバーの「素材」から写真を選択します。
今回は自分が持っている写真を使います。その場合はCanvaに写真をアップロードする必要があります。
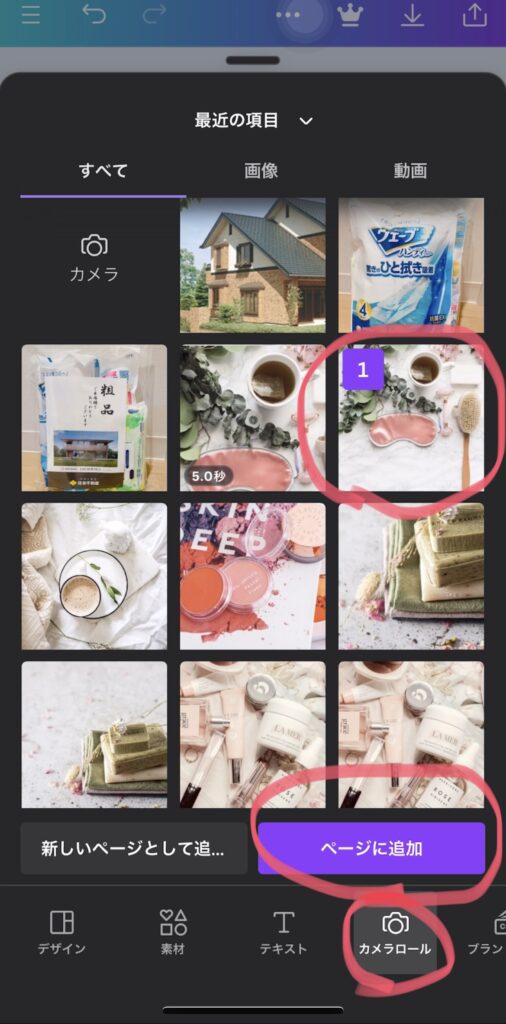
まず、左下の紫の丸い➕マーク🟣をタップ。

下に出てくるメニューの中から【カメラロール】を選択します。

すると自分のスマホのアルバムが出てきますので、使いたい写真を選択しましょう。

これで写真を入れることができました。
④素材を使う
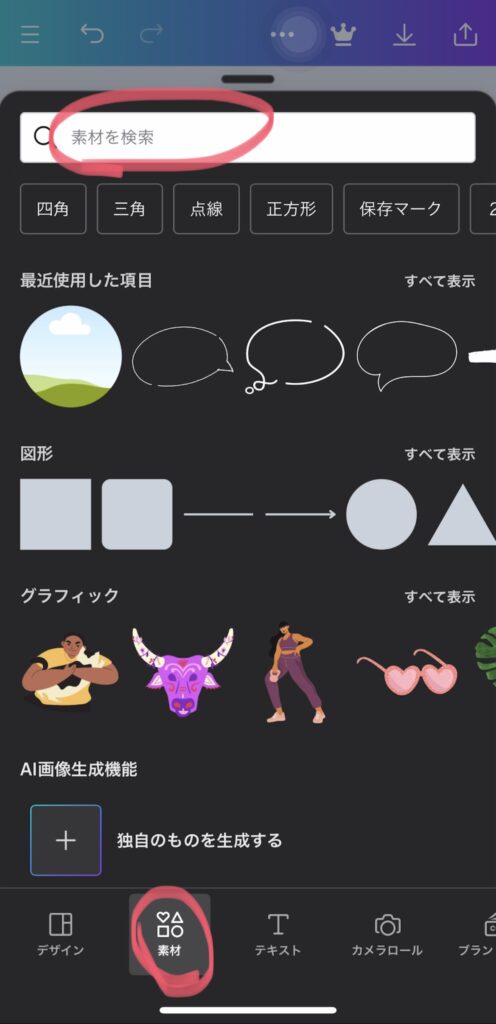
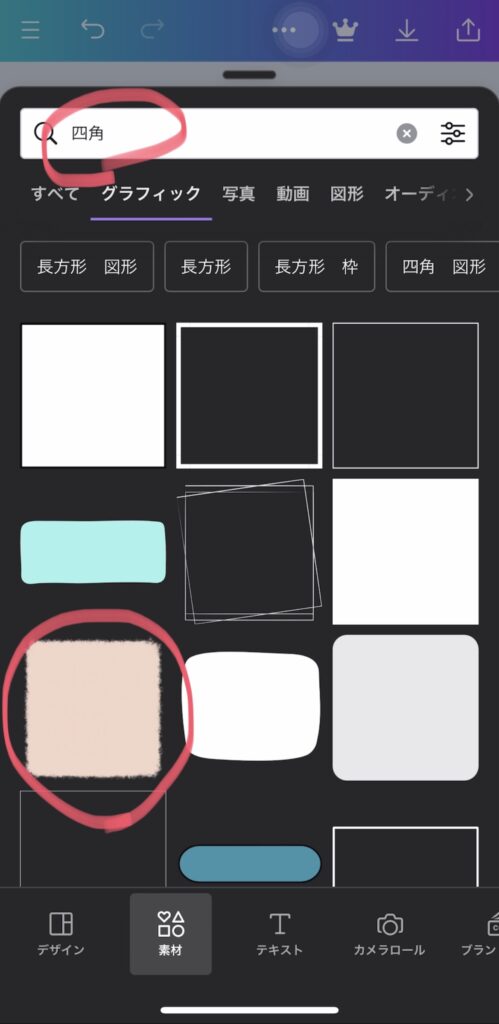
写真以外の素材(イラストや図形など)を使う場合も写真を使うときと同様に、左下の紫の丸い➕マーク🟣をタップします。

表示されているもの以外にも検索から探せるので、検索窓に欲しい素材のキーワードを入力して探してみるのもいいでしょう。

これで素材が入ります。
⑤素材の編集
素材を編集するときは、キャンバス上の素材をクリックして紫の線で囲われた状態にしてください。
スマホなので指でサイズを変更させたり直感的に作業することができます。

※元に戻す
「誤った作業を行ってしまった」「やっぱり一度作業を戻したい」というときは元の状態に戻せます。
キャンバスの上部にある「↩︎」このような矢印ボタンをタップすると、一手ずつ作業を元通りにできます。
画面左上にある「元に戻す」ボタンをクリックします。
⑥保存とダウンロード
Canvaで制作した画像は自動で保存されます!
自分で保存する必要はないので途中でアプリを閉じても次回から続きの作業ができます。
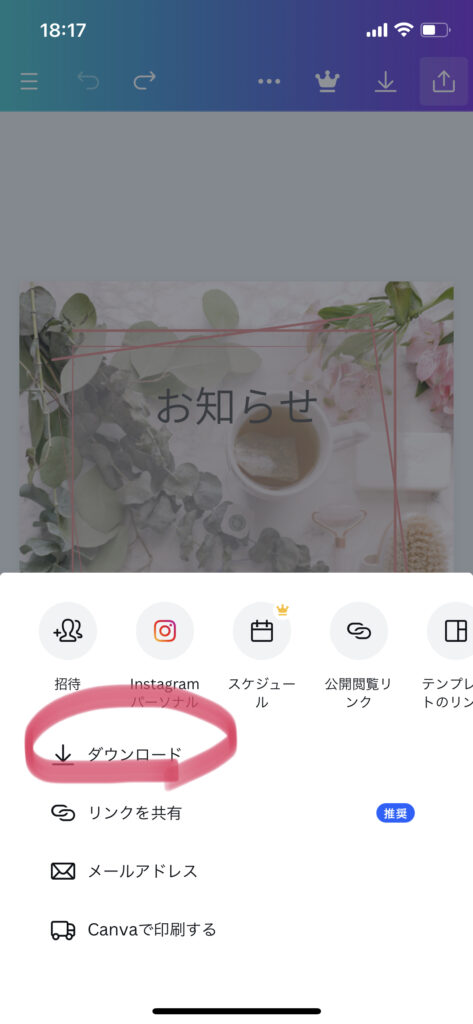
制作した画像をダウンロードするには、右上の「共有」ボタンから「ダウンロード」を選択してください。

ダウンロードをクリックするとファイルの種類を選べるので、好きな拡張子を選択してダウンロードしましょう。

Canvaの便利な機能5つ

つづいて覚えておくと便利な機能を紹介します。
Canvaの便利機能
- 写真にフィルターをかける
- 写真を切り抜く
- 写真や素材を透過させる
- 素材の上下を変更させる
- 複数選択とグループ化
❶写真にフィルターをかける
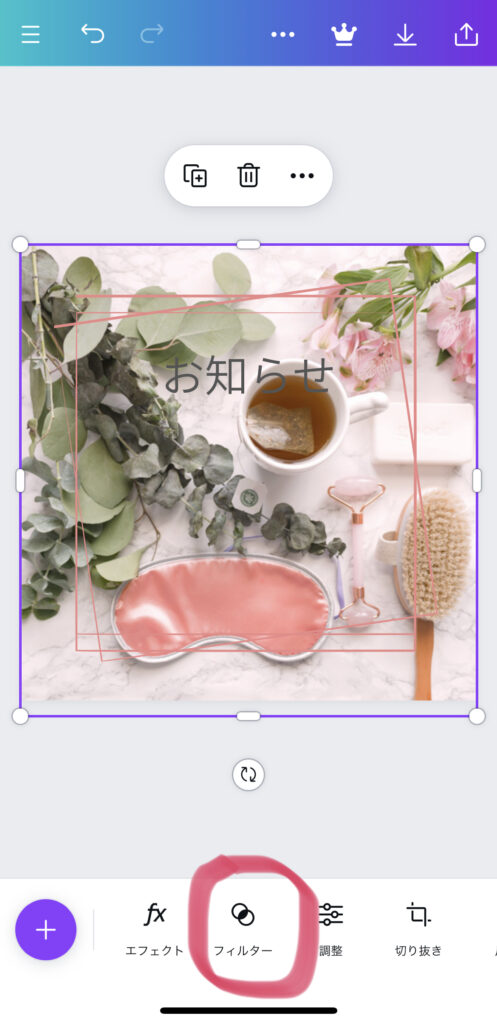
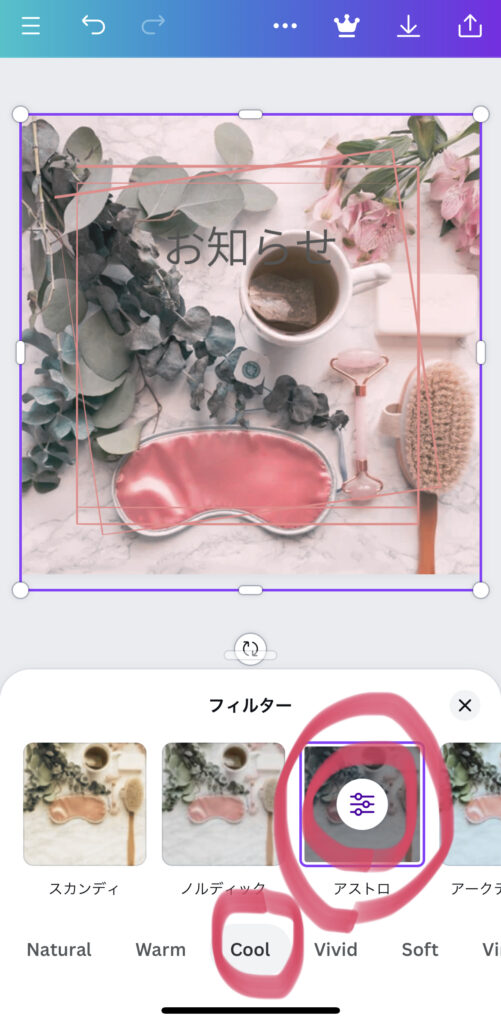
写真にフィルターをかけるには、写真を選択して下部のメニューバーからフィルターを選択します。

フィルターをかけることで、写真の色みや雰囲気を簡単に変えることが出来ます。

一番下の【Natural】から始まるメニューから選んでいきます。さらに画像の真ん中をタップすると調整することが出来ます。

❷写真を切り抜く
写真を切り抜きたいときは、紫の枠上にある小さな白い楕円や丸を動かせば調整できます。

ちなみに選んだ時に表示されるゴミ箱マークで写真や素材を削除出来ます。
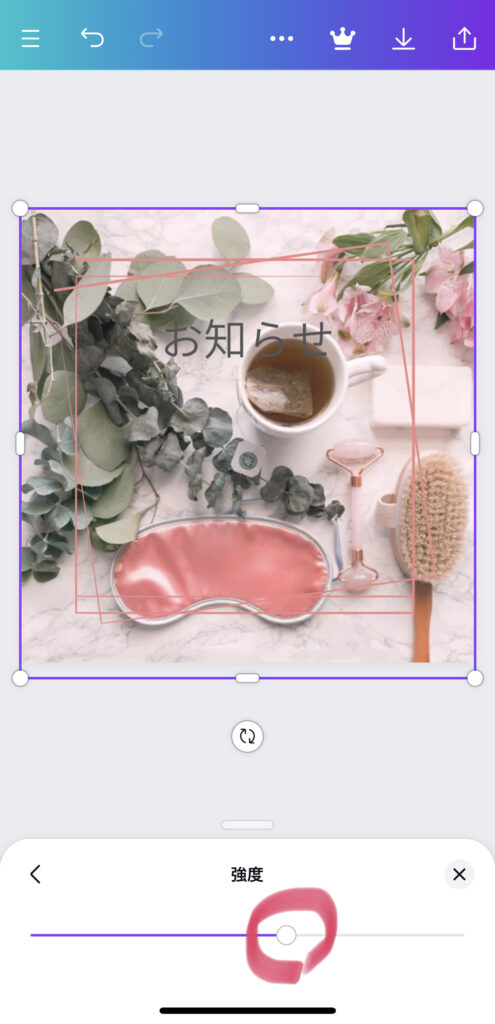
❸写真や素材を透過させる
素材を透過させるには、素材を選択し、下のメニューバーにある【透明度】をタップ。

バーを動かすか数値を入力すると素材の透明度を調整できます。

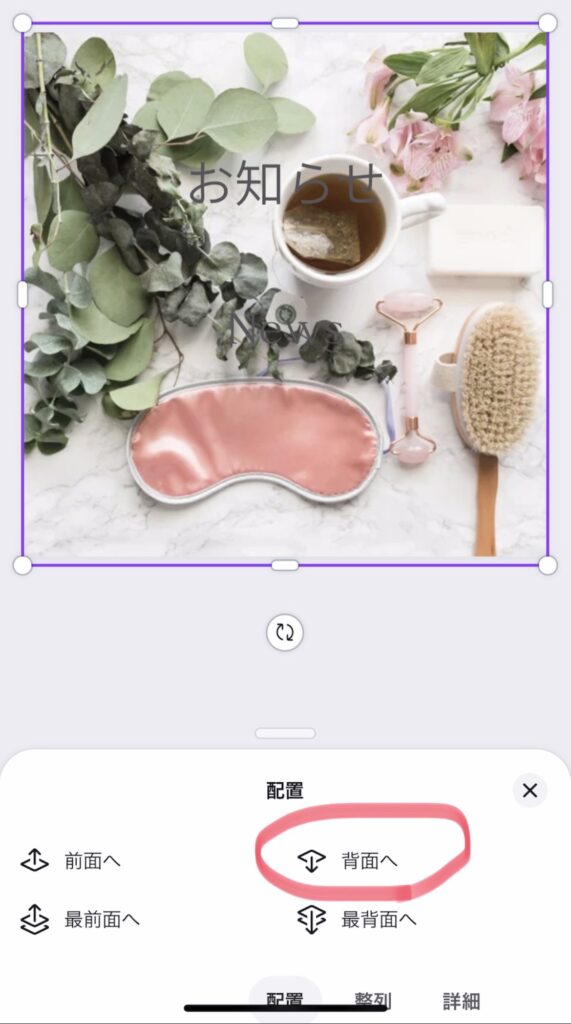
❹素材の上下を変更させる
素材を2枚以上追加すると後に追加した素材が上に重なるように配置されます。
配置の重なり順を変更するには、メニューバーの「配置」を選択しましょう。

【レイヤー】でも変更させることができます。

完了です。
❺複数選択とグループ化
デザインを作るときは、画像やテキストや素材など、複数の素材を扱うことになるので素材を複数選択したりそのままグループ化したりすると便利です。
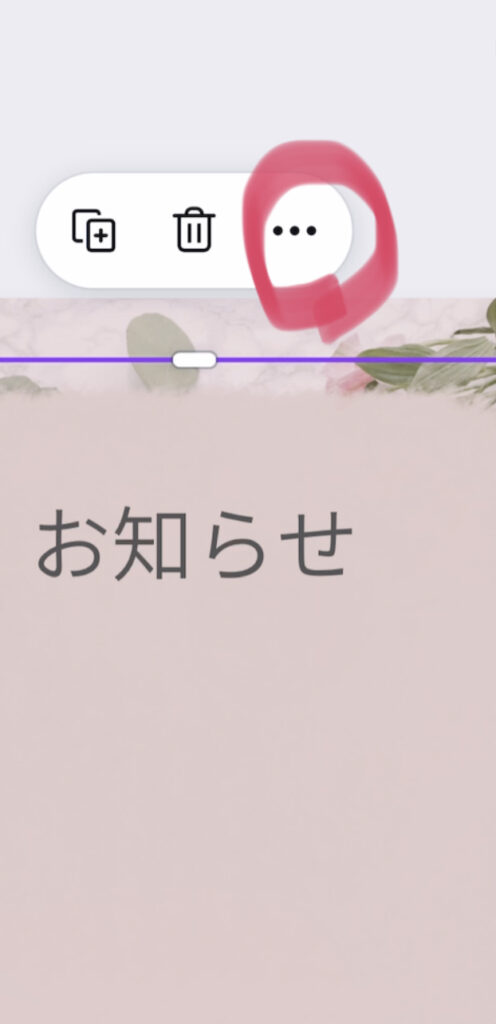
複数の素材を選択するには
どれか1つ素材を選び、出てくる中から【・・・】をタップ。

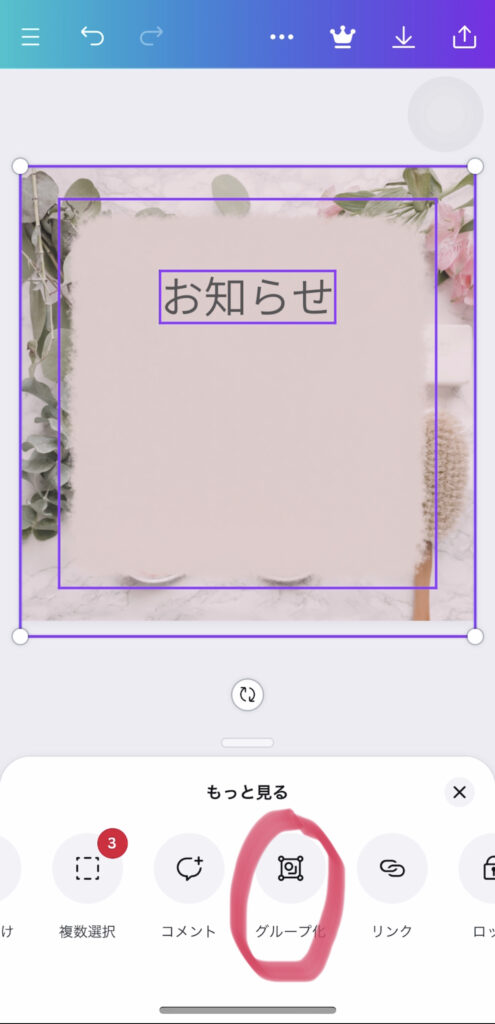
【複数選択】をタップして他の素材も選びます。

そこで【グループ化】や【コピー】をすることも出来ます。

グループ化すると、2つの要素を同時に移動させたりできます。
グループ化を解除するときは「グループ解除」ボタンを押せばOKです。
動画で見るとわかりやすいと思います。
Canvaの著作権関係

Canvaで作成した画像は商用利用ができます。
ですが、一部許可されていない使い方もあるので、事前にどんな利用方法ができるか確認しておきましょう。
素材を商標登録はNG
Canvaで作成した画像は、テンプレートをカスタマイズして作ったものでも、商標利用することが可能です。
商標利用の例(やってOKなこと)
- ブログやホームページに掲載する
- 画像をプリントした商品を販売する
- 名刺に使う etc……
ただし、テンプレートから作成した素材を商標登録することは禁止されています。
商標登録にはオリジナル性の高いことが求められます。テンプレートや素材は多くの人が同じものを使用しているため、オリジナル性の低いデザインになってしまいます。
商標登録したい画像は、Canva内の写真やイラストなどの素材、テンプレートを使わずに、自作の素材や写真などで作成すれば可能になります。
素材をそのまま販売するのはNG
Canvaで作成したデザインを販売するのはOKですが、Canva内の素材をそのまま販売することは禁止です。イラストや写真をそのまま販売するのは当然禁止されています。
販売だけでなく素材の配布も禁止されています。
まとめ
今回は、画像編集・デザインツールのCanvaの特徴や使い方についての解説でした。
Canvaは初心者でも使いやすくPhotoshopやIllustratorのスキルがない人やデザインや画像編集の知識がない人でもおしゃれな画像を作ることができます。
画像を作成したいけど専門の編集ソフトなどを持っていない、特別なスキルやセンスはない、という人におすすめです!

