
稼げるブログ作るなら有料ブログや有料テーマが良いって聞くけど、PC持ってなくても出来るのかな?💻❌
ブログ収益化のためには有料ブログ!
そして、有料テーマ!とよく聞きますよね。
でもPC無し、主婦だし今すぐPC買えるわけじゃない🥺という人もいると思います。
結論から言うと、有料ブログも有料テーマもPC無しでスマホ1つで作れます!
スマホ1つで有料ブログ(レンタルサーバー)開設する方法についてはこちらでご紹介しています⭐️
PC無し! Web系初心者の主婦がスマホだけ最短10分でWordPressブログ開設♡
この記事ではアフィンガーの導入を迷っている人、スマホしかなくても使えるのか気になっている人に実際の使用感と導入について紹介します🫶🏻
スマホで使うアフィンガーの使用感

私は初め、無料テーマのCOCOONでブログを始めました。
ですが様々なところで有料テーマ、アフィンガーの良さを目にし、気になるようになりました。
無料テーマで作ったブログを有料テーマであるアフィンガーに移行するのは大変な作業だから早いうちに有料テーマにした方が良い!という口コミも多く見たり、アフィンガーはデザインも豊富で、クリック1~2回で見出しやボタンや画像貼り付けなど機能も簡単で使いやすい!
ということを知ったので、導入したいという気持ちが強くなっていましたが、
web系超初心者の私には2点引っかかることがありました…!
- 価格が高い
- その価格を支払ってもスマホしかないから本当にダウンロードして使えるのか
という点です。。アフィンガー6の価格は、14,800円(税込)
もしスマホで購入し、ダウンロード出来たとしても容量が大きくて開けなかったりエラーになって使えなかったりしたら14,800円が無駄になってしまう……😭
結局 私は 恐る恐る購入しましたが、結論は
『スマホしか持ってないけど、AFFINGER6を導入してほんとによかった!!』です。
デザイン性、機能性(カンタン)、SEO対策などあらゆる点で導入して良かった!と満足しています。

完全初心者🔰の私も、このブログもぜーんぶスマホ1つでアフィンガーを導入して作ってるよ📱🩷
↓私のこのブログのホーム画面(スマホ)です♪

HTMLとかCSSなどのコンピューター用語もよくわかっていない初心者の私でも、購入者専用マニュアルの設定方法を見れば使いこなせますし、むしろ初心者🔰だからこそ、アフィンガーを導入して大正解でした…!
無料テーマのままだったら逆に機能を使うのが難しくて挫折していたかデザインに飽きて(😅)続けられていなかったと思いますw
それに、14,800円は買い切りなので、サブスクのように毎月かかるわけではなく、1度購入すればこの先ずーっと使えるので結果的にコスパも最高でした!
アフィンガーのメリット・デメリット

アフィンガーを導入して良かったと思うこと(メリット)とデメリットについてもお伝えします。
アフィンガーを導入してみて感じたメリット
- 有料テーマでモチベーションアップ
- 特典のプラグイン「すごいもくじ」が使える
- デザイン性が高くオリジナリティが出せる
- 収益性が高い
- 有名ブロガー含め使用者が多いから悩みが解決しやすい
有料テーマでモチベーションアップ
『私もついに有料テーマを買ったんだから!』という気持ちでブログに本腰が入ってやる気・モチベーションアップに繋がりました!
作り込むほどにオリジナリティが出せるのもモチベーションアップに繋がっています。
特典のプラグイン すごいもくじ が使える!
アフィンガーを購入すると『すごいもくじ(ライト)』というプラグイン特典が付いてきます。

これが、記事を書いていくと見出しごとに自動で目次が作成され、見出しごとにリンクになっているので目次をタップするだけで読みたい見出しに飛べる、という機能付き目次です!
私は記事を書くだけで高性能目次が出来るのでとても使えます☺️
デザイン性が高くオリジナリティが出せる
デザインが豊富で、見出しやボックスやボタンなどの種類が多く、カスタマイズも自由度高いので、自分だけのオリジナリティが出せるので『このブログはこの人のだ』認識されやすくなります。
この記事にもいくつかの見出しやボックス、ボタン、吹き出しを使用していますが、色を変えたり種類を変えたりしし自分のブログイメージに合うものを作れます☺️
このようなボックスも作れます。左のアイコンの種類も豊富!色も枠の太さも自由です。

こんな吹き出しもタップ1~2回で簡単に挿入出来るよ♡
収益性が高い
AFFINGERを導入したからと言ってすぐに収益がのびるわけではありませんが、公式によると、Googleに情報を正しく伝える構造化データに対応、ということで、GoogleがWebページの内容をより分かりやすく認識するように作られているそうです。
ここのところアドセンスのクリック単価が急上昇中⤴️
— ゆ~じ (@spreadworldjpn) December 8, 2020
アフィンガーのおかげかな💡
あと3円で月間収益が過去最高に!
— さとりょう@ブロガー (@rismovia) May 12, 2022
これもアフィンガーのおかげなのか!?#アフィリエイト#ブロガー#ブロガーさんとつながりたい#ブロガーさんと繋がりたい#ブログ#ブログ更新#ブログ仲間募集中#アフィンガー6
Googleアドセンスからの1月レポートがきました。
— ダッチさん@最速で月1万円稼ぐならツイッターが最適 (@fSyxPFZJk33lHOb) February 23, 2023
それによると収益は27%増加。
12月よりブログをアフィンガー6に変えた効果が出ているようです(^^)#アドセンス #ブログ #アフィンガー6 pic.twitter.com/9xwsnaOTRx
私はWebの構造のことなどは全くわかりませんが、実際にアフィンがーにしてから収益がアップした!と言う声は多数ありました✨
使用者が多いから悩みを解決しやすい
有名ブロガーを含めて多くの人がアフィンガーを使っています。
そのため、使ってみたい機能があるものの使い方がわからない時に、〔 🔍アフィンガー ◯◯のやりかた 〕等で検索するとすぐに答えが見つかります。
私も初めはアフィンがーの機能でわからないと感じていたことも、その都度検索して調べて実際に使っているうちに身につきました!
アフィンガーを導入してみてのデメリット
- 無料テーマ時に書いた記事の修正がいる
- カスタマイズが必要
- カスタムに凝りすぎて進まない
無料テーマ時に書いた記事の修正がいる
私は初めは無料のcocoonを使っていましたが、わりと早い段階でアフィンがーへ切り替えました。
というのも長年無料テーマを使用していた人が有料テーマに変える際に今まで書いてきた記事の修正が必要になる、それが面倒、という話をいろいろなところで目にしていたので、まだ数記事しかない状態でアフィンガーにしました。
数記事でしたが、確かにボックス系などズレがあったりと修正は必須でした!なので迷っている人は記事をこれ以上書く前に購入して切り替えることをおすすめします😊
たくさん記事を持っている人でも収益を上げている記事をまず修正し、その後は順に少しずつ修正を行っていくと良いと思います。
慣れるまで難しいと感じることも
慣れるまでは難しいと感じている人も多いようです。
しかし私は完全初心者ですが、だからこそなのか、そこまで難しさを感じることなく、数回のタップで見出しや吹き出し、ボックス、ボタンなどが作れるので快適で満足しています。
わからない、と思うことはたしかに発生しますが、検索ですぐに答えが見つかっています。
カスタムに時間をかけすぎる
デザイン性や自由度が高く、色々なことが出来るのでついついデザインや装飾に時間をかけてしまって1記事書き上げるのに時間がかかりがちに・・・😅
これは自分で調整、克服できるところですが、凝すぎには注意です😅
アフィンガー6の口コミ
アフィンガー、めちゃくちゃ自由度高くて難しいけど、どうやってもぽくなるからいいですよね!(笑)
— かん@いろいろがんばり隊 (@kanchan_blog) August 17, 2023
こんにちは。アフィンガーでブロックエディタ使えますよ(というかブロックエディタのほうが使いやすいですよー)。アフィンガー用の「Gutenberg 用ブロックプラグイン2」を入れるとアフィンガー専用ブロックも出てきますよ☺。
— Boon ☆🍹🏖️ベトナム大好き&ブログテクニック紹介ブロガー (@TroioiBeeBee) August 17, 2023
自由度が高い分、初めは難しいと感じる人もいるようですが、慣れると使いやすいと感じている人が多いようです。
また、クラシックエディタとブロックエディタという編集方法があるのですが、アフィンガーはブロックの方が断然使いやすいようです✨

ちなみに私はクラシックエディタやブロックエディタという言葉も知らなかった初心者🔰ですが、たまたま初めからブロックエディタを使用していたみたいで(笑)とても快適に使えています😊💕
購入から設定をスマホ1つでする方法

アフィンガー6 購入方法
まず購入ページにアクセスします。
(下のボタンから新規ウィンドウで開きます)

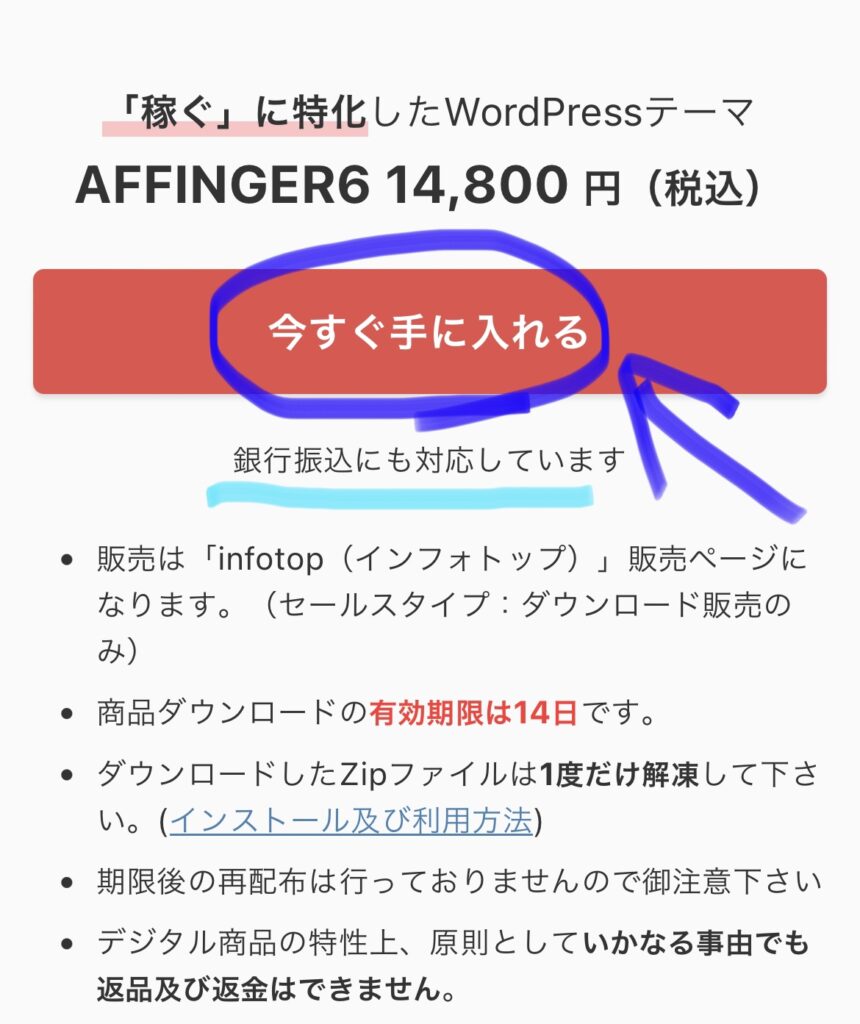
公式ページへ行き下へスクロールしていくと【今すぐ手に入れる】というボタンがあるので、そこから購入に進むことができます。
・現在のAFFINGER最新バージョンは「AFFINGER6」という名称で販売されています。

【今すぐ手に入れる】をタップすると下のような画面に移動します。

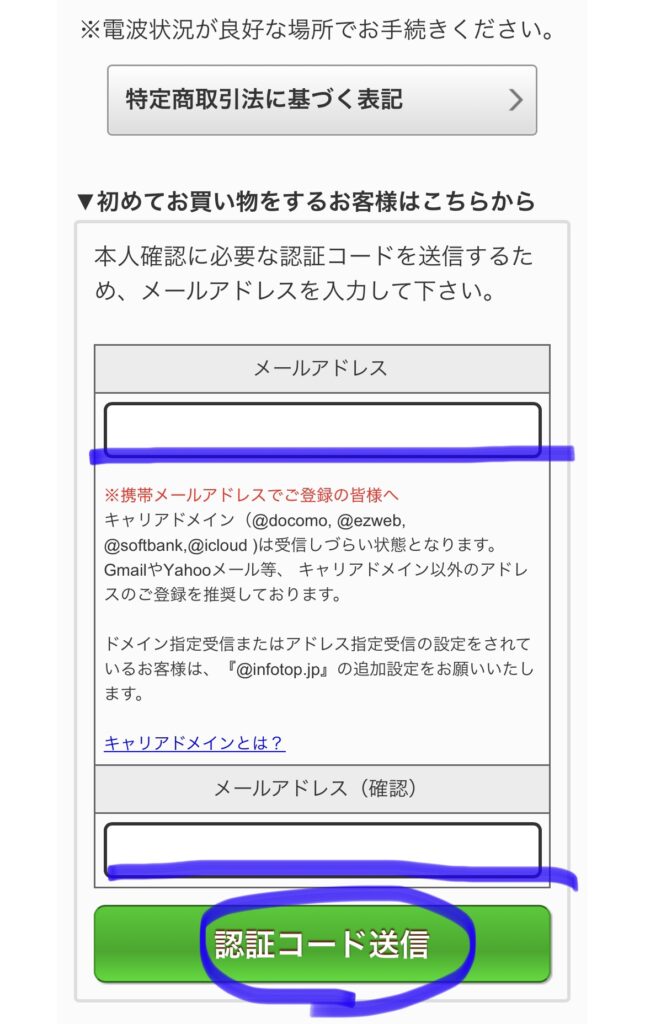
【初めての方はこちら】をタップするとメールアドレス入力画面になります。

アドレスを入力して【認証コード送信】をタップするとメールが送られてくるので指示に従って進めてください。
以下の内容を入力していきます
・お客様情報(氏名や住所、電話番号、メールアドレス、パスワードなど)
・お支払い情報を入力(「クレジットカード払い」または「銀行振込」「郵便振替」から選択)
・支払いをカード払いにした場合はカード情報を入力
カード情報が承認され決済が行われると、購入完了画面がでるので、これで購入は完了です!
「稼ぐ」に特化したWordPressテーマ
AFFINGER6 14,800円
購入したアフィンガーをダウンロードする
アフィンガーは購入しただけでは使えません。まずダウンロードする必要があります。
※購入後のダウンロード期間は14日間です。ダウンロードだけは忘れずしておきましょう。設定は後からでも大丈夫です
ダウンロードの手順
- infotopからの購入メールを確認し、メール内のリンクにアクセス
- infotopに会員登録したときのメールアドレス・パスワードでログイン
- 【注文履歴 ダウンロード】のダウンロードボタンをクリック
- AFFINGER6ファイルの確認
❶購入メールにあるURLからメール内のリンクへ飛びます。
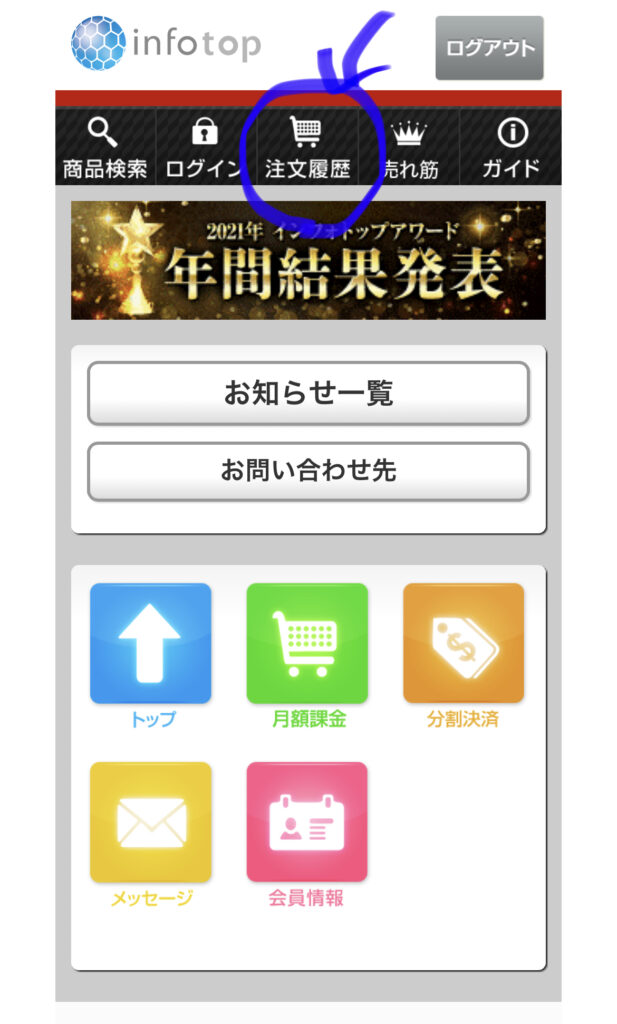
❷ログインしたらホーム画面から注文履歴へ!

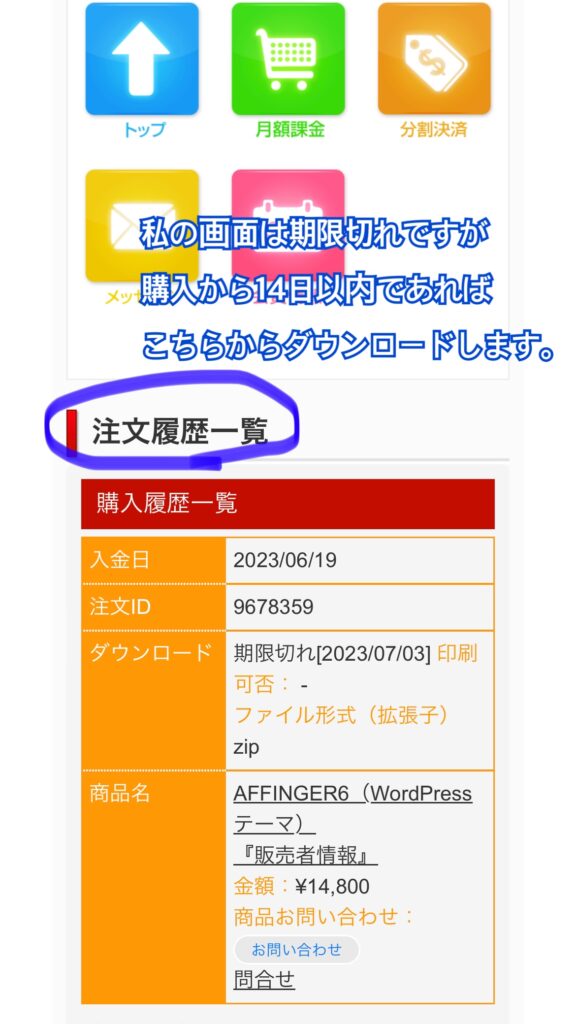
❸注文履歴に購入したアフィンガーが表示されています。購入から14日以内であればこの画面に【ダウンロード】ボタンが表示されているのでダウンロードします。

❹ダウンロードのボタンを押した後にzipファイルがダウンロードされます。私はiPhoneなのでこのアプリから確認します。

ダウンロード済みデータのなかからzipファイル「action_af6_infotop_dl.zip」というファイルをタップして解凍します。
解凍したファイル内にある「WordPressテーマ」をタップ。
中に「affinger6-child.zip」と「affinger6.zip」の2つのzipファイルがありますが、この2つのファイルは、さわらない(解凍しない)でください!
このまま、WordPressブログの方の設定へ移ります。
AFFINGER6(WordPressテーマ)WordPressブログを設定する
ダウンロードまで出来たら、WordPressブログに購入・ダウンロードしたアフィンガーを設定していきます。
スマホ1つでWordPressブログ開設方法はこちら💁🏻♀️
PC無し! Web系初心者の主婦がスマホだけ最短10分でWordPressブログ開設♡
テーマ設定手順
- WordPressテーマ選択画面へいく
- AFFINGER6のzipファイルをアップロードする
- AFFINGER6の子テーマのみを【有効化】する
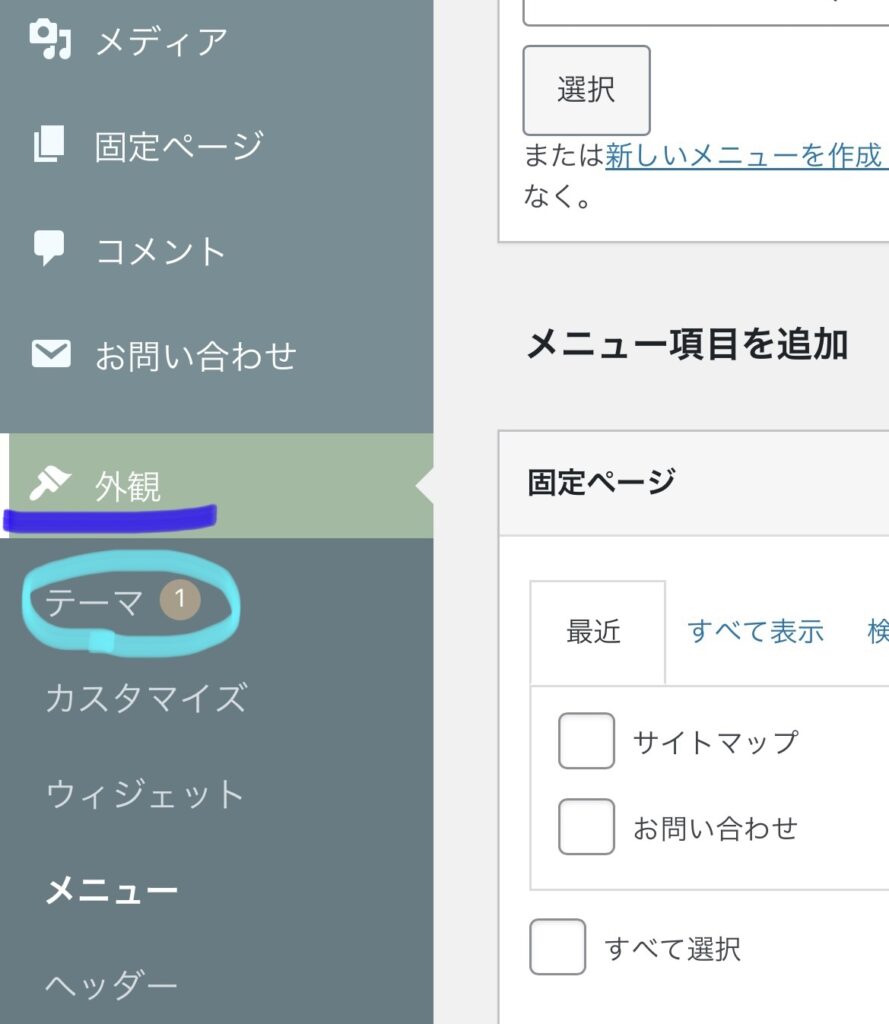
❶WordPressのテーマ選択画面へ行きます。
WordPressの管理画面にログインしたら【外観】→【テーマ】を選択します。

❷AFFINGERのzipファイルをアップロードする
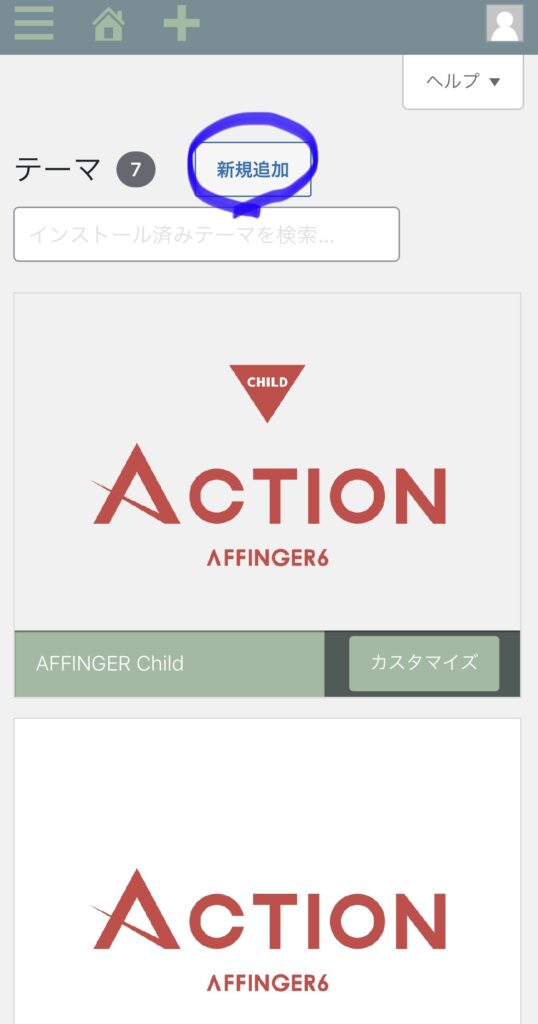
今あるテーマ一覧が表示されるので、上部にある「新規追加」をタップします。

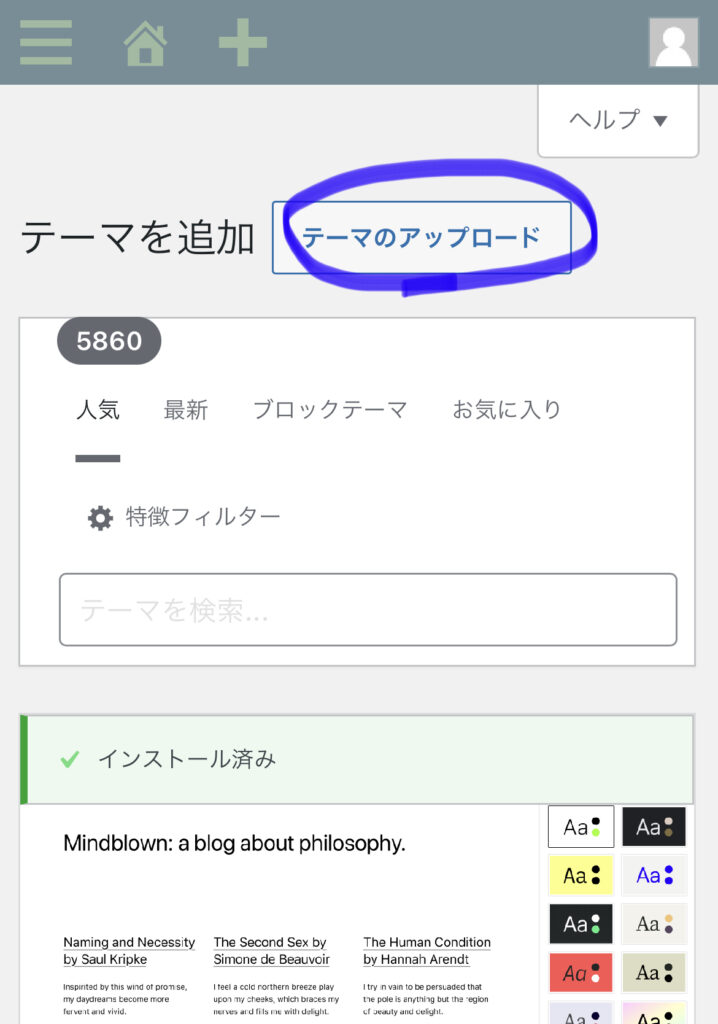
❷AFFINGER6のzipファイルをアップロードする

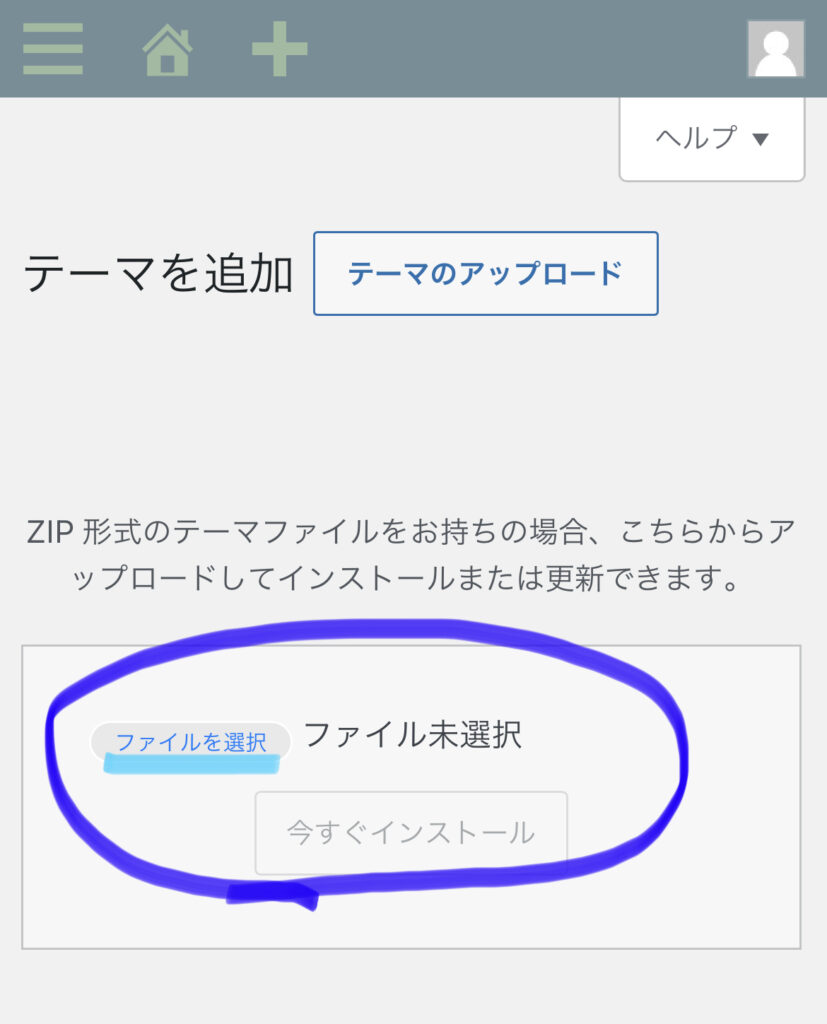
【テーマのアップロード】をタップすると、ファイル選択画面へ移ります。

【ファイルを選択】をタップするとスマホのファイルアプリのダウンロードページへ飛ぶので、「affinger」と「affinger-child」を1つずつインストールします。
❸AFFINGERの「子テーマ」のみ【有効化】する
インストールが終わった後の画面で必ず【有効化】のボタンを押します。
これでAFFINGERの導入は完了です☺️
お疲れ様でした!!
おまけ:スマホ1つでブログのお役立ちグッズ
アフィンガーの話ではなくなりますが、スマホ1つでブログ作成している私のなくてはならないもの・・・
それはキーボードです!⌨️
Bluetoothで繋がるコードレスのキーボードをスマホと繋いで使用しているので、文字を打つという点においてはPCのように使用できています。

キーボードとタップを併用しているような感じです。
スマホスタンドと小さくて薄いキーボードをいつもバッグに入れているので、PCほどかさばらずに、どこでも作業可能です♡

電車の中やちょっとした空き時間は、もちろんキーボード無しでもできますが、文字数が多い時はやはりキーボードが早くて快適です🎵
まとめ
今回は有料テーマ、アフィンガーの魅力とスマホ1つでの購入と使用感をご紹介しました。
スマホしか持っていない初心者の私ですが、有料テーマのアフィンガーを購入、ダウンロードして十分に使用できているので、迷っている人の参考になれば嬉しいです🎵
「稼ぐ」に特化したWordPressテーマ
AFFINGER6 14,800円


